むっちです
ブログを始めようか悩んでいるかたの励みになればいいと思って、ワードプレスの使い方すらもよくわからずにブログを始めた私がこの先どのように成長するか、実況中継的に書いています。
2022.9.18、3回目のアドセンス申請をしました。
先週過去記事の編集をしていて色々直すところがあって、もしかしたらこれのせいでダメだったのかなあ?なんて思うこともあったから、次に期待したいところです。
アイキャッチ画像の編集
私の記事の中に、「絶対リピする!温泉6選」と言うのがあるんだけど、その記事に使っているアイキャッチ画像が温泉に入っている裸の女性の後ろ姿なの。
だって温泉だもん、裸でしょ。
後ろ姿だし、お湯から肩が見えてるだけですよ。
でも、まさかこれがポルノとして見られて、ポリシー違反になってるとか?
なんて思って。
あれ、この画像もヤバいのでは?これは?
てか、やっぱアイキャッチ画像にタイトル重ねた方がわかりやすいな!
結局全部のアイキャッチ画像を編集し直すことにして、Canvaで作り直しました。
おかげでCanvaは仕様がだいぶわかるようになりました。
最初とっても苦労していたけど、慣れってすごいね
Canvaは無料で使えるオンラインのグラフィックデザインツール
ブログで画像の編集をするのには欠かせない、使いやすいツールです
ヘッダー画像の編集
モバイルで自分のサイトを見てみたら文字の両端が切れているじゃないですか。
cocoon設定でスキンを替えたせいかな?
これまたCanvaで編集に取り掛かる。
画像にテキストを入れる際になるべく中央に寄せただけ。
こんなアナログな方法しか思いつかなかった。
そもそも私のヘッダーは眠っている猫のアップ画像を使っていて、ちょうどその猫の顔部分を表示させたいのです。
こんな風に

画像をただの背景画像とかにしたら、もっと話は簡単なんですけどね。
そもそもヘッダーの設定で、ヘッダーロゴとヘッダー背景画像というのがあることに私は「なぜ??」と思ってしまった。
ヘッダー背景画像そのものにテキストを入れて作ったから、ロゴの設定はいらないな、と思ったんです。
で、ロゴの設定をブランクにして背景画像にだけ先程のテキスト入り画像を設定。
すると、何ということでしょう。
ゆるむっちライフに重なる感じで小さくさらに「ゆるむっちライフ」と表示されている。
何これ?こうなるとカッコ悪いじゃない。こうしたいんじゃないんだよな。
キャッチコピーは表示されないように設定していたから、キャッチコピーではない。
おそらくロゴ設定をしなければ、センターにサイト名が表示されるのがデフォルトなのかも。
そう思ってこれを隠すために奮闘しました。
簡単に非表示にできる方法があるのかもしれないけど、検索しても全然ヒットせず。
何かしらヘッダーロゴを設定しなければ出てきてしまう。
最初にしたのは、ヘッダー背景画像に設定しているテキスト入りで作った画像を、ロゴ設定のところに設定してしまえばいい!
結果はダメ。
なぜならヘッダーロゴはヘッダー背景画像よりも範囲が狭く設定されているから、左右に変な余白が出てしまう。
次は透過(透き通った)画像を作ってヘッダーロゴに設定すればいい!と思いCanvaで適当な大きさで透過で画像を作って設定!
またダメ。
やり方が悪かったのか、そこに何かあるよね?っていうのがわかっちゃうショボイ仕上がりになってしまった。
これ、全部画像で残しておけば良かったんだけど、パニクっていて残していません。
そういうとこだぞ!
次はロゴ作成ツールで「ゆるむっちライフ」を透過文字で作り、それをヘッダーロゴとして設定。

成功!やった!
ここまでに半日かかったんじゃないかと思います。
ちょうど帰省していた娘の協力がなければ諦めていたかも。
そしてスキンをよく変える私は、一つ分かったんですが。
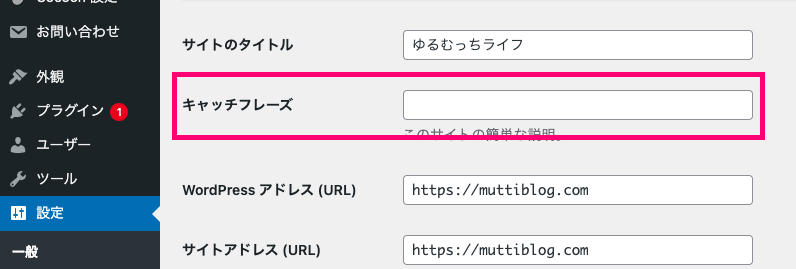
cocoonで使用するスキンによっては、設定でキャッチフレーズを非表示にできないものもあります。
その場合、
設定→一般→キャッチフレーズの部分をブランクにする
これで解決できます

ここをブランク。
キャッチフレーズがないと何か不都合なことがあるのかわかりませんが、今の所何もありません。
カテゴリ一覧を作る
メニューにカテゴリを表示させているくせに、カテゴリ自体のページを作成していないから何も表示されないことがずーっと気にかかっていたんですよね。
プルダウン形式でカテゴリごとには表示されるからいいかー、なんて思って後回しにしていました。
でも調べることだけはやっていたんですよね。
「カテゴリ一覧ページを作る」
で検索すると、やたら難しそうなコードを使って作る方法が山ほど出てくる。
いや、そうじゃなくてさ・・・
と思ってしつこく調べていると、トップページにカテゴリを表示させている方が、トップページの作り方としてわかりやすく説明してくれているのを発見!
最初は、トップページじゃないんだよなあ・・・
と思ったけど、いや待てよ、別にこれをカテゴリのページとして固定ページで作れば同じじゃん。
と気づいて。
相変わらずピンとくるのが遅い。
でもこうしたいというイメージと、参考にした方のやり方がマッチしたんで早速取り掛かりました。
この記事を参考にしてコードを入力してカテゴリページを作ったんだけど、簡単なコードのコピーと少しの変更だけなので、この私にもできた!

私にできるということは
誰にでも出来るよ
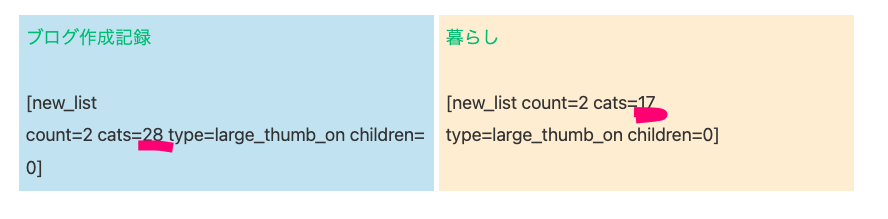
記事作成中の編集画面。
2カラムにして、記事が2つ並ぶようにしました。

これを選んでいます

プレビュー画面ではこのような仕上がり。
実際はカテゴリはもっとあるから、この要領で作成します。
ただ、私の場合、何故か編集中にプレビューすると、記事がカテゴリの中であちこちに移動してしまうというトラブルが起きました。原因は不明。
その時の解決方法としてコード内の数字を再度入れ直す、という作業をしました。

マークした数字の部分を入力し直してみたらきちんと表示されるようになり、一安心。
今日はこのカテゴリ一覧ページを作れたのが非常に嬉しい!
アドセンス再申請の前にやったことまとめ
- アイキャッチ画像の編集(怪しいと思われる画像の差し替え・画像にタイトルを入れる)
- ヘッダー画像の編集(モバイルでもサイト名がきちんと見えるようにした)
- カテゴリ一覧を作る(メニューのカテゴリから、カテゴリ一覧が見れるように固定ページを作った)
これが何かしら効果あればいいんだけど。
アドセンスどうこうよりも、毎回ブログについてわからないことが解決していったり、クオリティ上げるためのスキルが身についていく感じはしてる。
初心者ならではの問題と、その解決方法が誰かの参考になれば幸いです。





コメント